WordPress使用Elementor可视化编辑插件来创建网站全过程(WordPress企业网站建设步骤教程)
使用Elementor来创建本站,此文足以,全称无需代码,轻松上手。
目标:创建一个完整的网站,使用Elementor Digital Agency模板工具包和Hello主题
一般网站的目录结构为:
- 首页
- 关于我们
- 产品中心、产品详情页
- 新闻资讯、新闻详情页
- 联系我们
- 页头和页尾
- 404、搜索结果页
第一步:选择一个主题
这里推荐Hello Elementor主题,这个可以与Elementor插件完美适配。
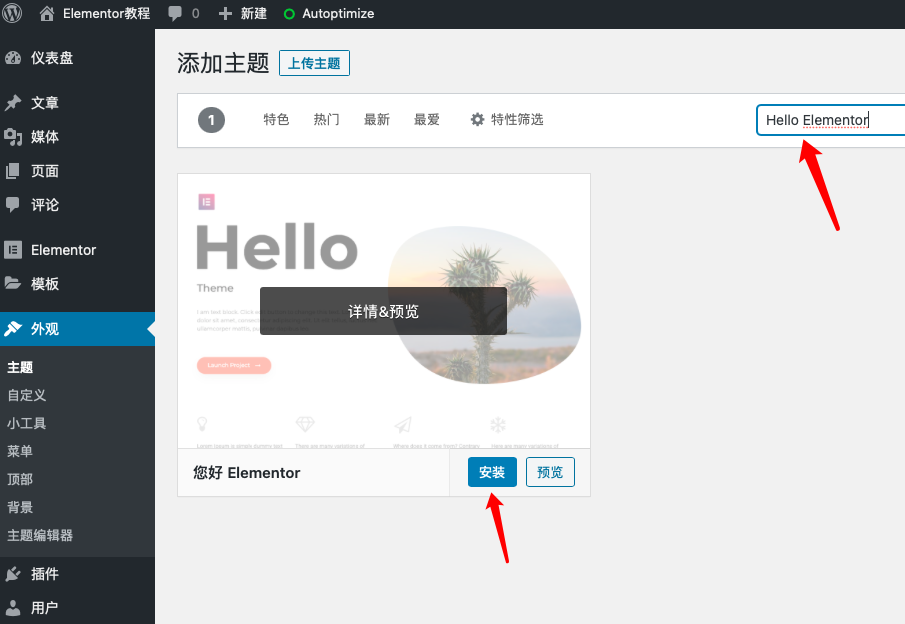
主题安装方法:
外观——主题——添加——搜索“Hello Elementor”,点击安装,启用即可。

第二步:创建页面
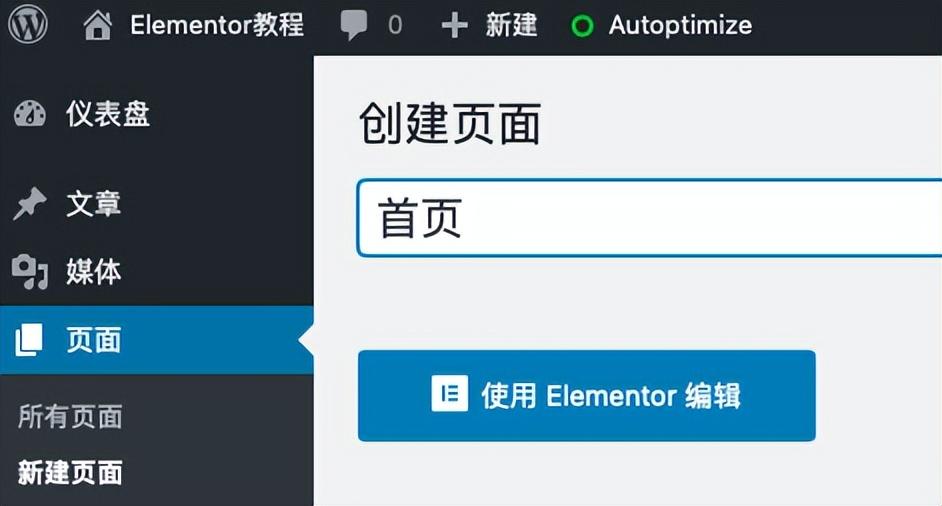
如下图,点击新建页面:

创建“首页”

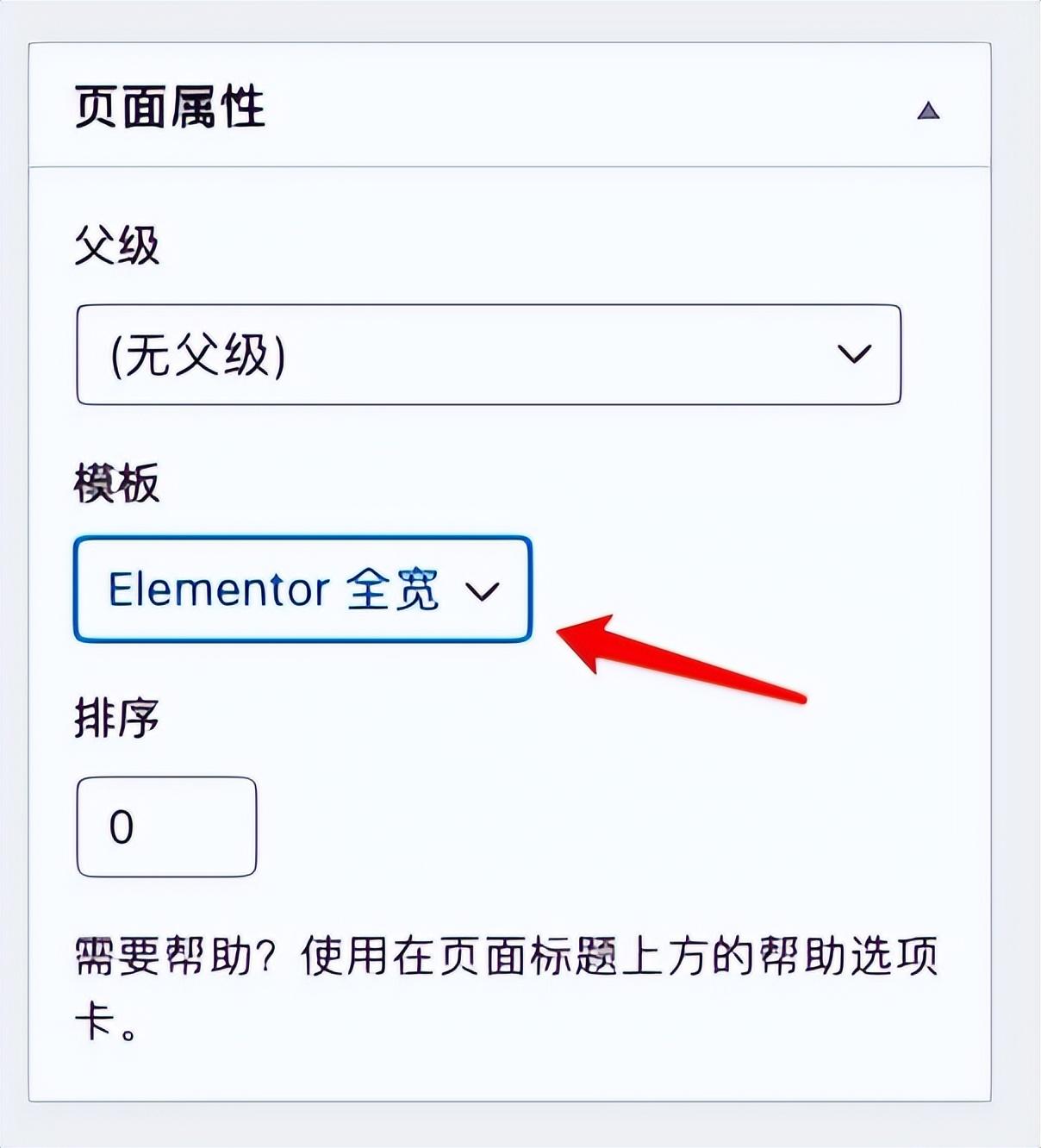
注意“页面属性”选择“Elementor全宽”,如下图:

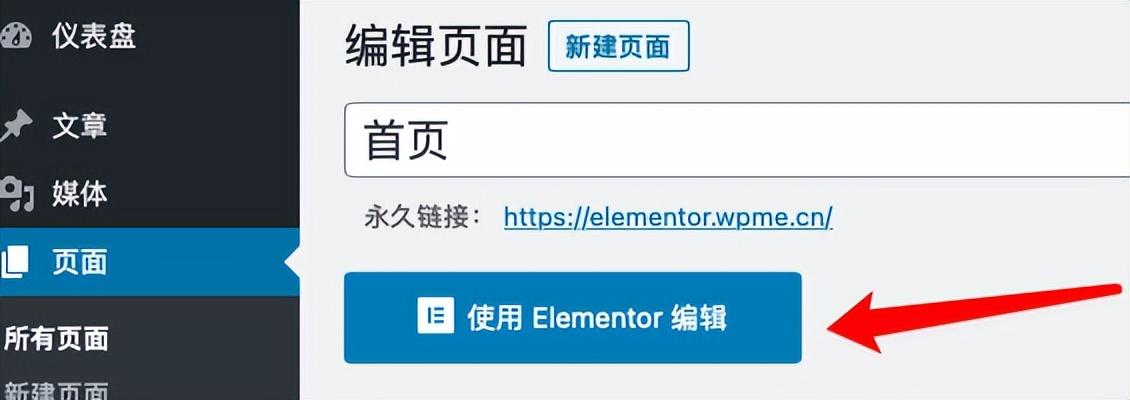
点击“使用 Elementor 编辑”

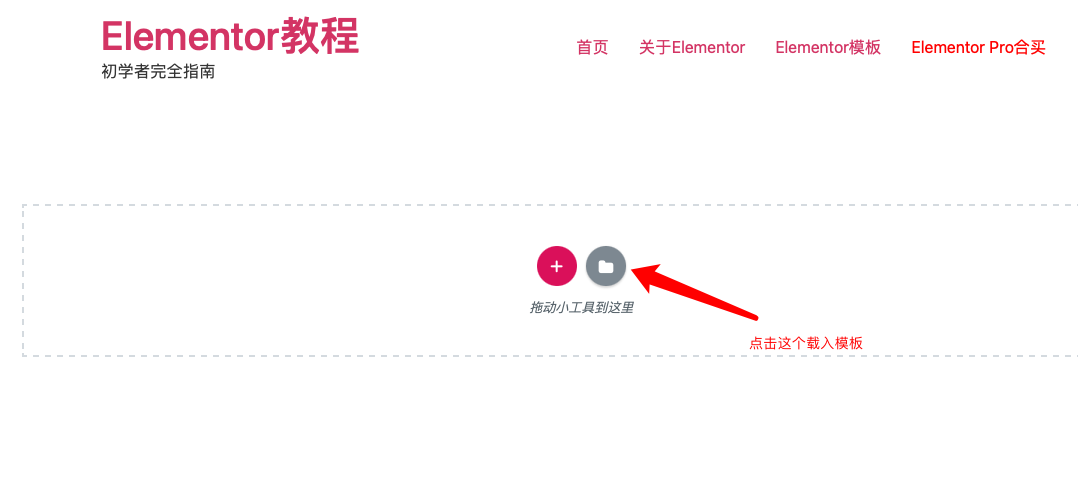
载入模板:

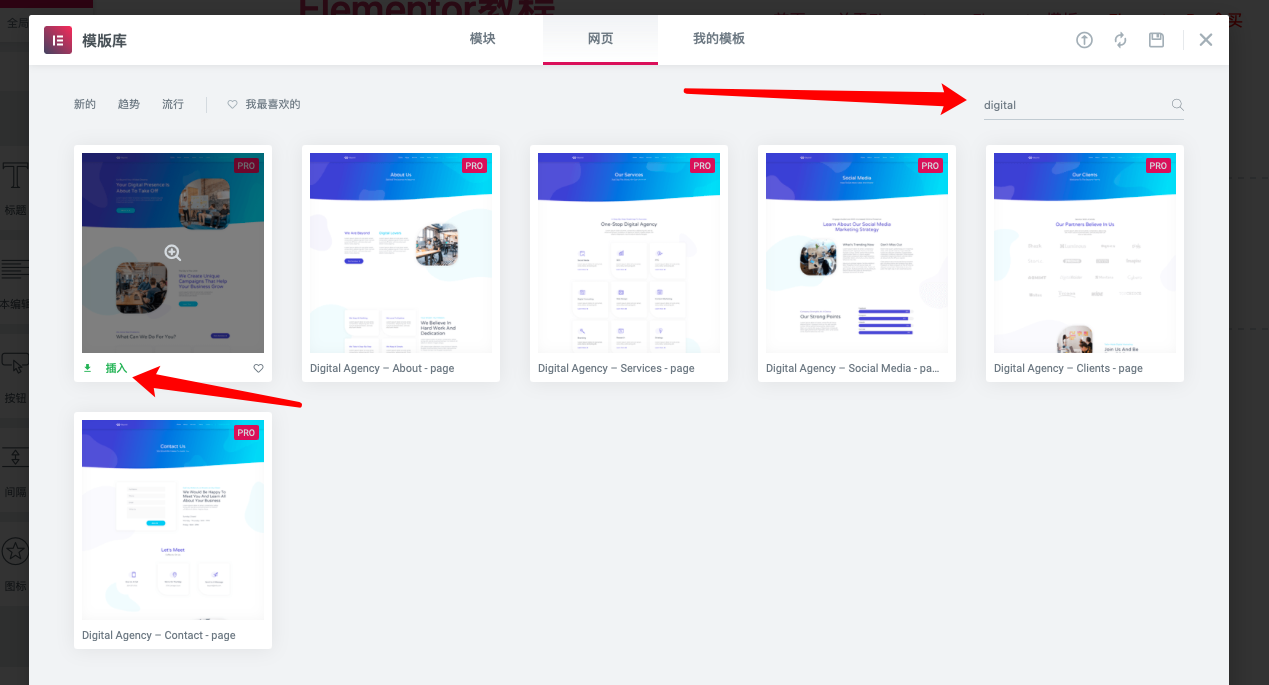
搜索“Digital agency”,点击插入首页模板。

等待一会,插入成功,然后进行编辑替换里面的文字和图片。

其他页面的创建也是参考这个步骤即可。
第三步,选择默认首页
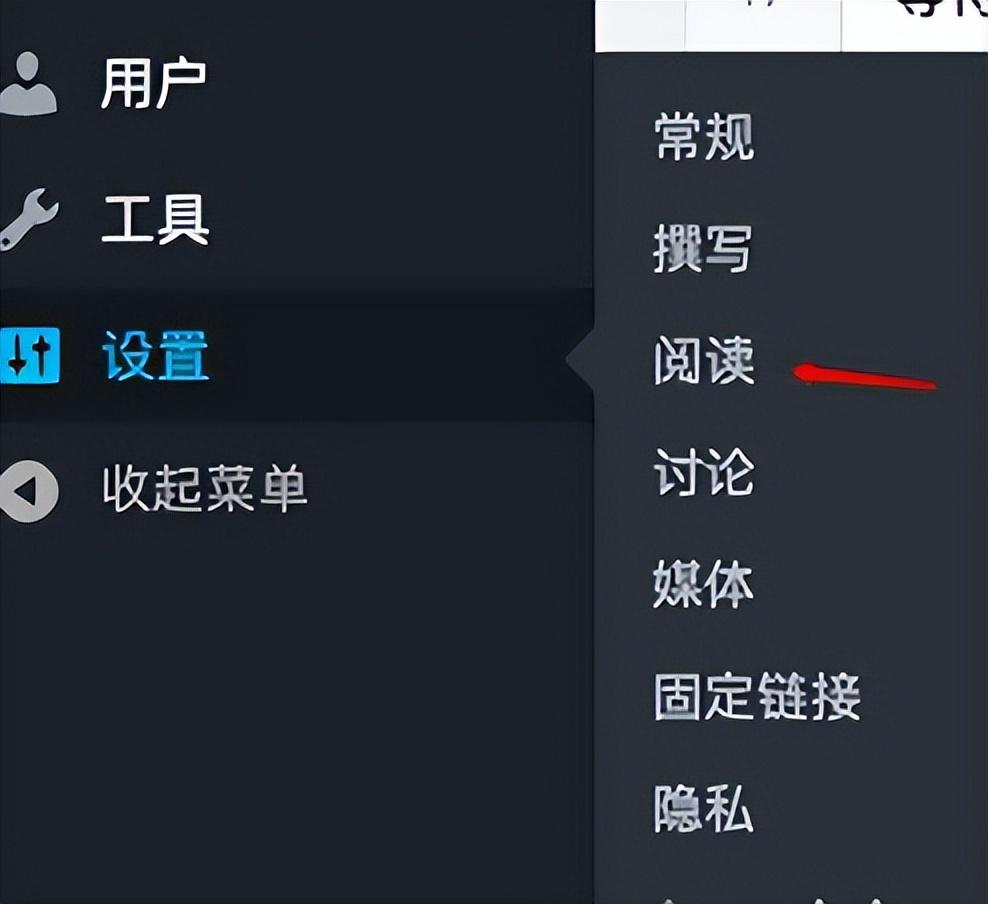
进入:设置——阅读,如下图:

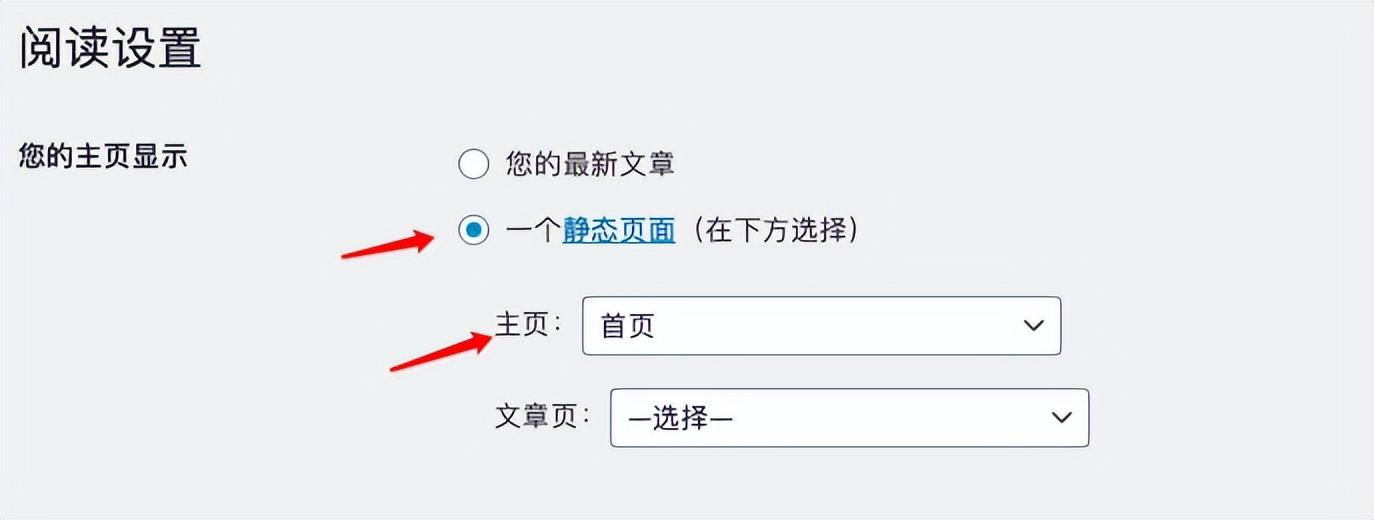
选择一个静态页,选择“首页”即可

第四步,创建菜单
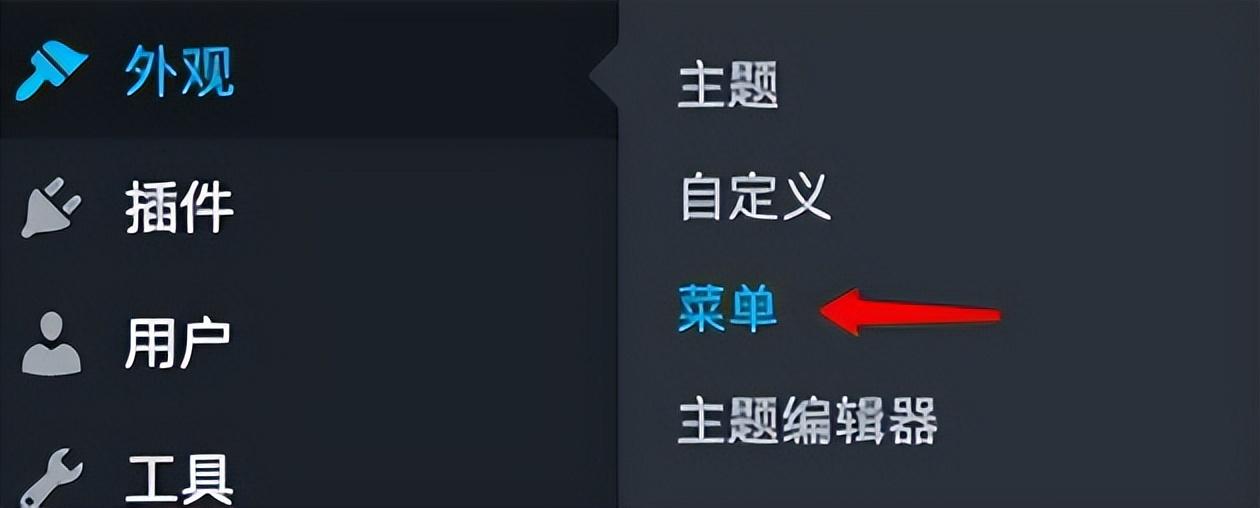
进入:外观——菜单

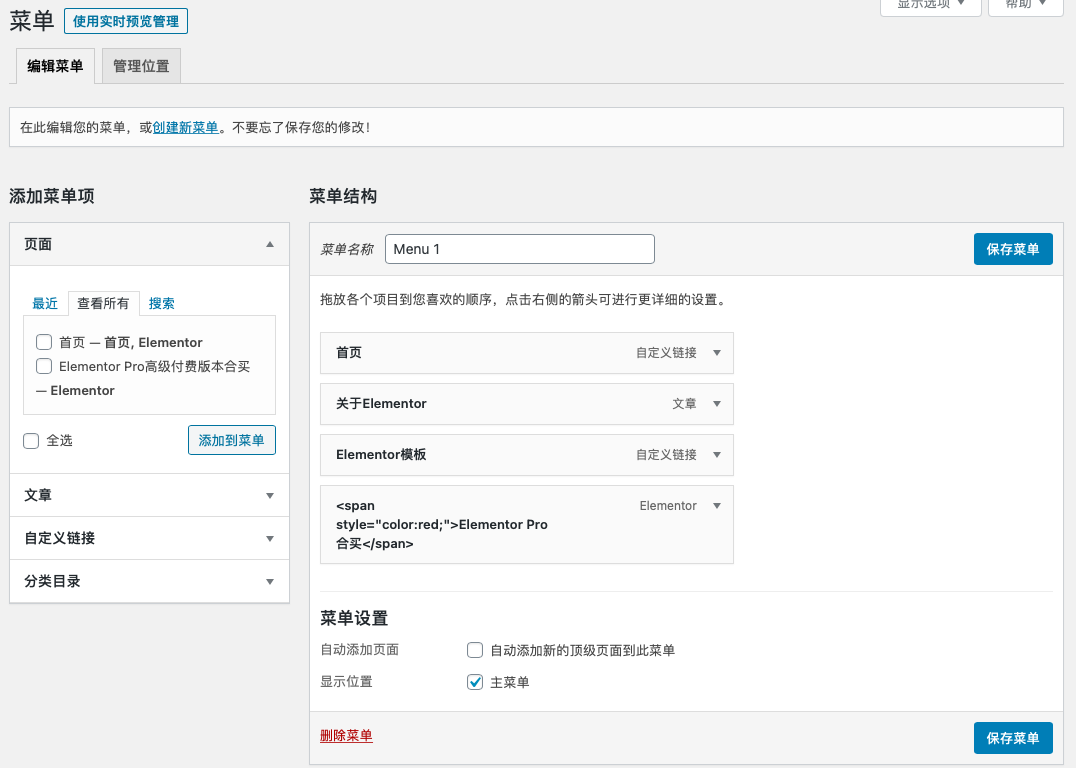
添加菜单,保存。

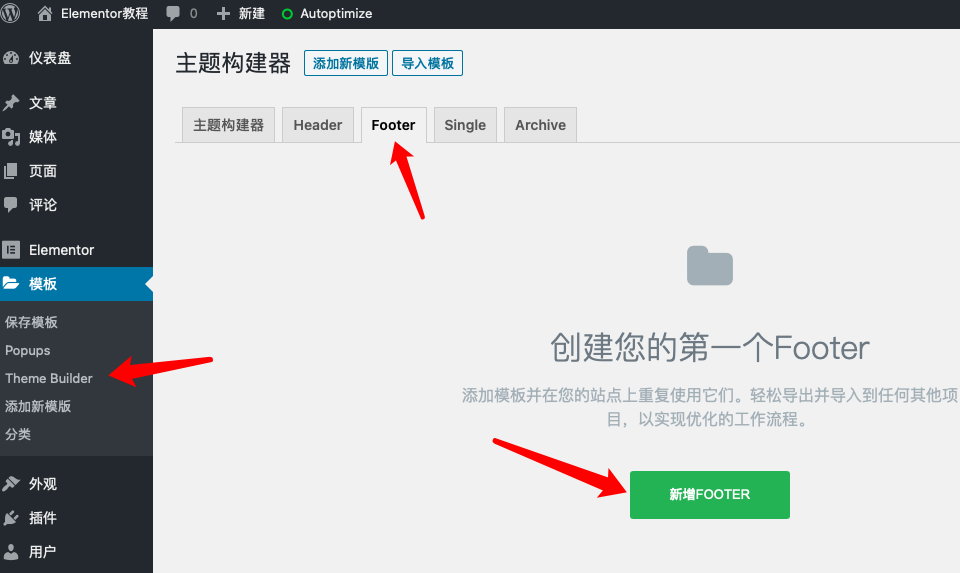
第五步,创建页脚
进入主题构建器,添加footer类型的模板

然后导入或自己创建一个页脚即可。
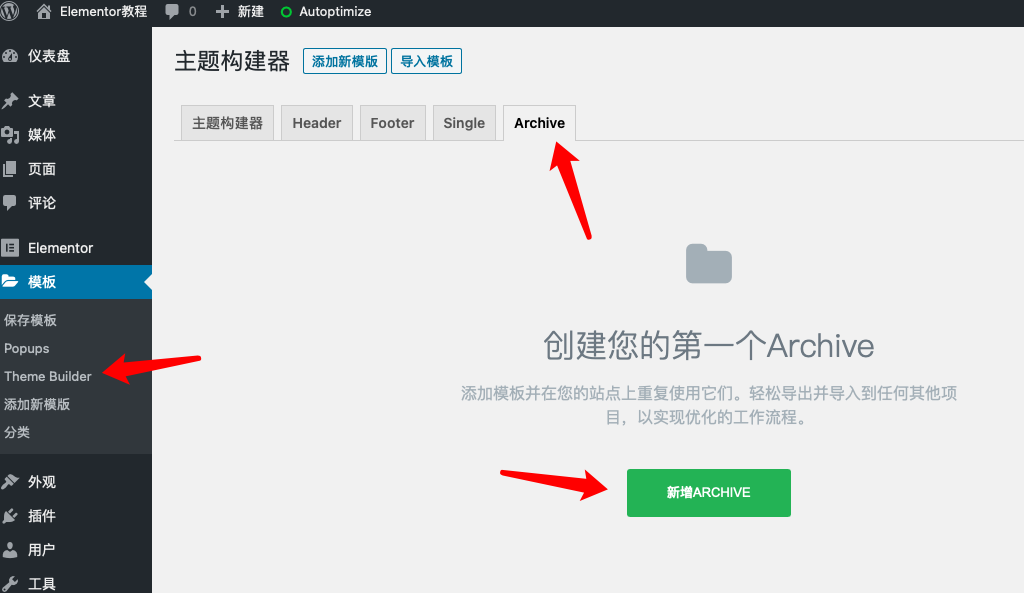
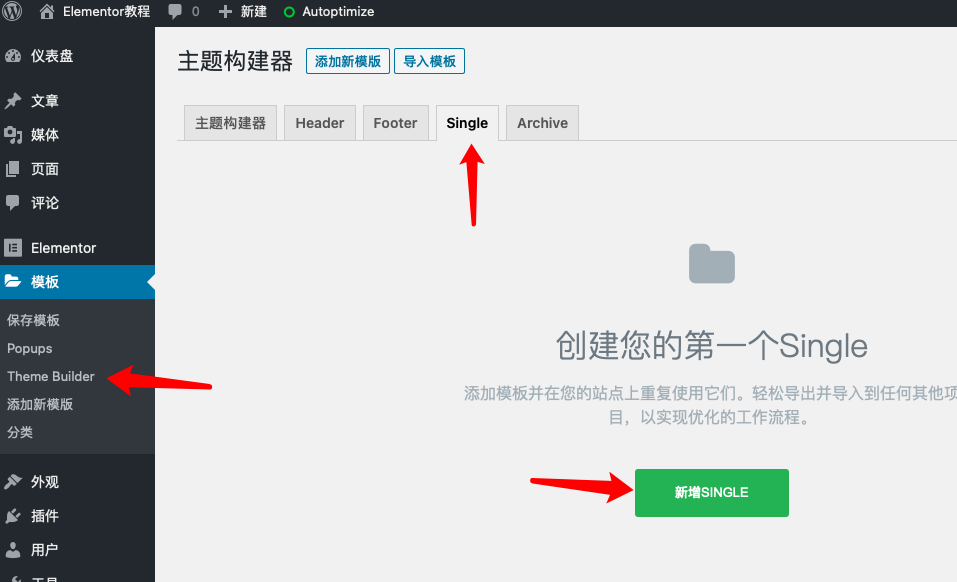
第六步,创建新闻归档页模板
主题构建器,创建archive类型的模板。创建好之后,添加显示的分类目录就可以了。

第七步,创建新闻文章页模板
主题构建器,创建single文章页模板。如下图:

OK,以上,就是使用Elementor可视化编辑器来创建网站的全过程。希望能帮到您。
以上就是北清网络服务商小编整理的《WordPress使用Elementor可视化编辑插件来创建网站全过程(WordPress企业网站建设步骤教程)》全部内容。仅供参考。
请立即点击咨询我们或拨打咨询热线: 180-3654-0898,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 